Graafinen käyttöliittymä OmaGUI
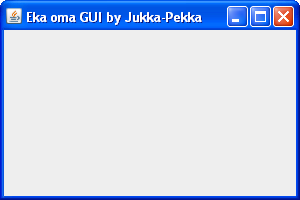
| Kuva 1 |
|---|
 |
Ja sitten asiaan. Kuvan 1 tuloksen saa aikaan seuraavat kaksi luokkaa, Paaohjelma ja Kayttoliittyma. Tärkeä osa ohjelmassa on Java-kielen valmis luokka JFrame, joka piirtää ikkunan ja toimii pohjana muille graafisille elementeille.
Huomaa, että luokka kirjoitetaan aina isolla ja olio pienellä alkukirjaimella. Älä käytä ääkkösiä tms!
class Kayttoliittyma{
private JFrame taustaruutu; // yksityinen | luokan nimi | olion nimi
private String tekija;
// Luokan rakentaja:
public Kayttoliittyma(String nimi) {
taustaruutu = new JFrame(); // Luodaan uusi ikkuna.
tekija = nimi; // Otetaan talteen tekijän nimi.
taustaruutu.setPreferredSize(new Dimension(300, 200)); // Kokotoive.
taustaruutu.setVisible(true); // Ikkuna näkyväksi.
taustaruutu.setTitle("Eka oma GUI by "+tekija); // Otsikon asetus.
taustaruutu.pack(); // Säätää koon setPreferredSize-komennon mukaan.
}
}
public class Paaohjelma {
public static void main(String[] args) {
Kayttoliittyma kayttoliittyma = new Kayttoliittyma("Jukka-Pekka");
}
}
Yllä ennen luokkien määrittelyitä pitää tarpeelliset luokkakirjastot tuoda ohjelmaan import-käskyillä. Kehitysympäristöt kuten Eclipse ja NetBeans tekevät sen kuitenkin puoliautomaattisesti.