Html
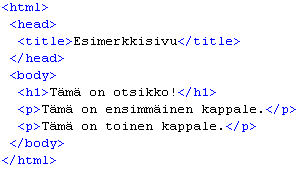
| Kuva 1: HTML-merkkaus |
|---|
 |
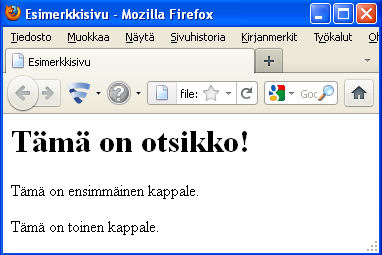
| Kuva 2: HTML-sivu |
|---|
 |
Eri selaimet tulkitsevat Html-merkkauksen mahdollisimman samalla tavalla, ettei sivuntekijöiden tarvitse tehdä merkkausta joka selaimelle erikseen.
Kuvassa 1 on esimerkki yksinkertaisesta Html-merkkauksesta, joka näkyy selaimessa (Mozilla Firefox) kuvan 2 esittämällä tavalla.
Html sisältää erilaisia elementtejä, jotka erotellaan toisistaan tagien avulla. Tagit esiintyvät (lähes) aina pareittain siten, että ensin tulee alkutagi <> , sitten nettisivulla näkyvä teksti tai muu olio, jota seuraa lopputagi </> Tagin sisällä on sekä alku- että lopputagissa sama elementin nimi, joka kertoo selaimelle, miten tagien välissä oleva teksti tai muu olio pitäisi esittää.
Esimerkiksi merkkaus
Lisää tietoa aiheesta löydät myös esimerkiksi erittäin monipuoliselta englanninkieliseltä sivulta www.w3schools.com.
